Project #1
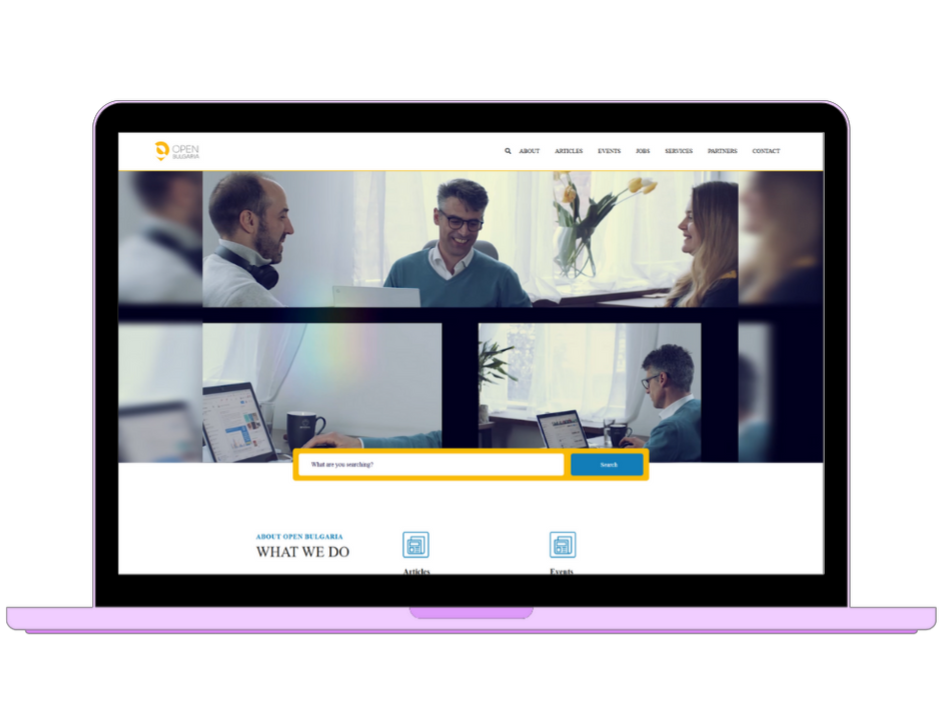
Open Bulgaria
Open Bulgaria serves the local and international community living in Bulgaria by creating original content about all aspects of life in the country, hosting online and offline events, and being the go-to place when a question about Bulgaria needs answering.
Role: Web Designer and Frontend Developer
Teammates: 2 Frontend developer, 1 backend developer, 2 software engineer, 1 product managers, and 5 content writers, 2 web designer, and business developer, 3 marketing specialist
Duration: 1 year
Status: Shipped 🚢

Challenges
This project presented a unique set of challenges. We had to ensure the website looked great and worked flawlessly across all browsers and devices, from desktops to smartphones. Speed was crucial, so we optimized every aspect to provide a fast and enjoyable user experience. Accessibility was paramount – we wanted to make sure everyone, regardless of their abilities, could easily navigate and use the site. We also focused on creating an intuitive interface that was both user-friendly and visually appealing. Security was top of mind, and we implemented robust measures to protect the site and user data. Finally, we developed a user-friendly content management system that empowered our team, even those with less technical experience, to easily update and manage the website while maintaining a consistent look and feel.
Project #2
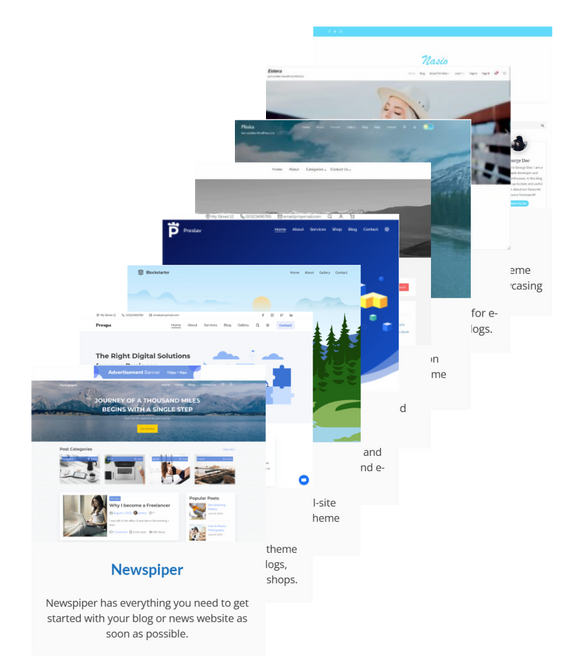
Nasio theme
At Nasio Themes, we crafted a diverse collection of high-quality WordPress themes tailored to the needs of small businesses. Our goal was to create a user-friendly platform where businesses could easily find the perfect theme for their unique needs, whether they're a digital agency, a blogger, or an e-commerce store. We focused on making the experience enjoyable for users, implementing a range of features, both free and premium, to help them navigate and select the ideal theme. We also considered possibility of integrations with popular page builders to enhance their design flexibility. It was rewarding to contribute to a project that empowers small businesses to build stunning websites with ease.
Role: Frontend Developer - product lead
Teammates: 2 Frontend developer, 1 backend developer, 1 software engineer, 1 product manager, 2 web designers
Duration: 1 and half year
Status: Shipped 🚢

Challenges
Maintaining Design Consistency: Ensuring a consistent visual identity and user experience across a diverse range of themes while allowing for unique aesthetics within each individual theme. Cross-browser Compatibility: Ensuring seamless functionality and optimal display across different browsers, devices, and screen sizes. Website Speed Optimization: Optimizing theme code for speed and efficiency to provide a fast and enjoyable user experience, crucial for website performance and SEO. Accessibility: Making sure all themes are accessible to users with disabilities, adhering to accessibility guidelines (WCAG) for inclusivity. Security Best Practices: Prioritizing security measures to protect users from vulnerabilities and implementing robust maintenance procedures for ongoing updates and support. Staying Updated with WordPress: Continuously adapting to the evolving WordPress ecosystem, including new features, updates, and best practices in web development. Meeting Diverse User Needs: Creating themes that cater to the diverse needs and preferences of various target audiences, from small businesses and bloggers to e-commerce stores and creative professionals.
Project #3
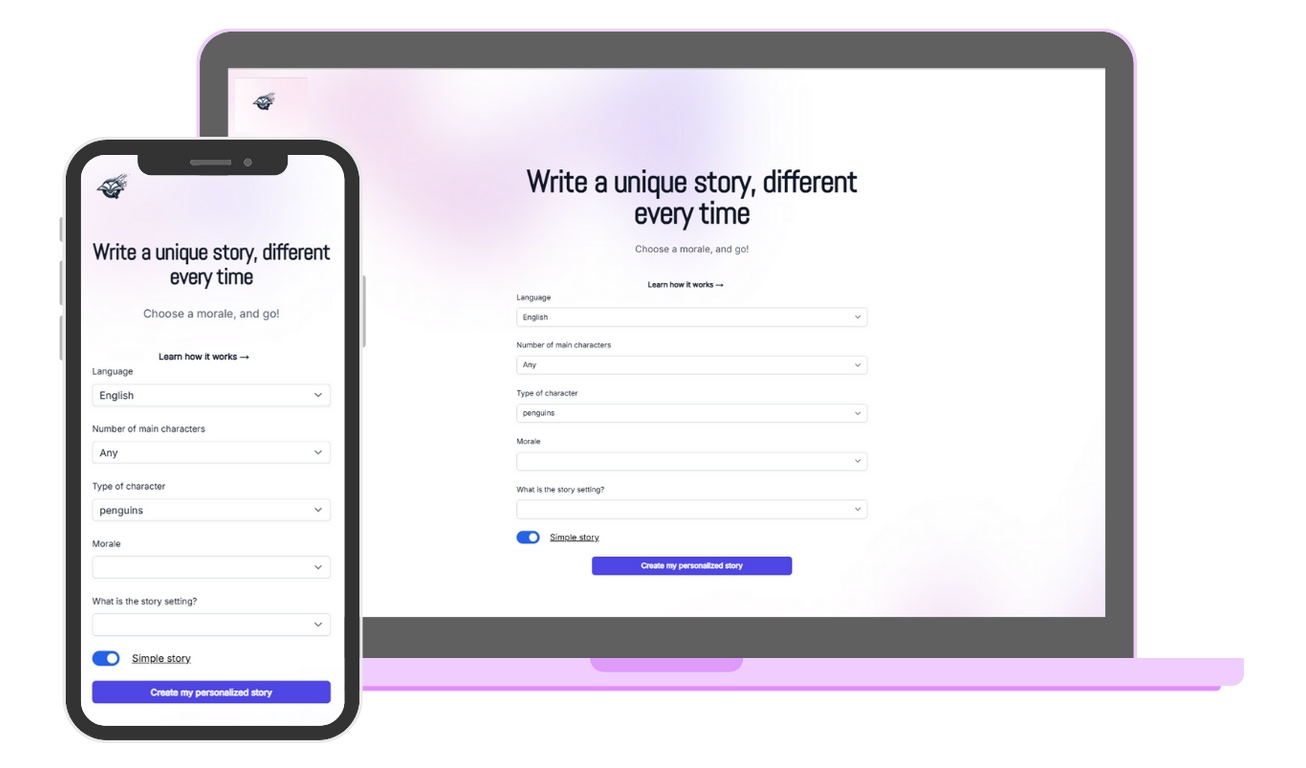
QB- AI powered
I had the opportunity to contribute to the development of QuickBooks AI, a powerful learning platform designed to streamline the creation of engaging learning content teachers. This project involved building a user-friendly interface that simplifies the process of developing high-quality educational materials, such as stories for children and language learning resources for teachers. Leveraging AI technology, the platform automates tasks like generating personalized learning plans for students with different level focusing on different topics, creating interactive exercises, and providing customized feedback to learners. And at the same time providing admin panel for platform users with different level of access. My role in this project helped create a valuable tool that empowers educators to save time and effort while delivering more effective and personalized learning experiences.
Role: full-stack Developer
Teammates: 1 Frontend developer, 2 backend developer, 2 full-stack developer, 1 Prompt engineer, 1 project manager
Duration: 3 month
Status: Almost-Shipped 🚢

Challenges
Finding the right balance between AI-powered automation and the need for human oversight and intervention to ensure the accuracy and quality of generated learning content. Mitigating potential biases in the AI algorithms to ensure that generated learning materials are fair, equitable, and inclusive for all learners. Ensuring Data Privacy and Security: Protecting sensitive learner data and ensuring compliance with relevant privacy regulations while leveraging data to personalize the learning experience. Building trust with educators and learners by demonstrating the reliability in use of AI in the learning process. Adapting to the rapidly evolving field of AI in education, continuously refining the platform's algorithms, and incorporating user feedback to enhance the learning experience.
Project #4
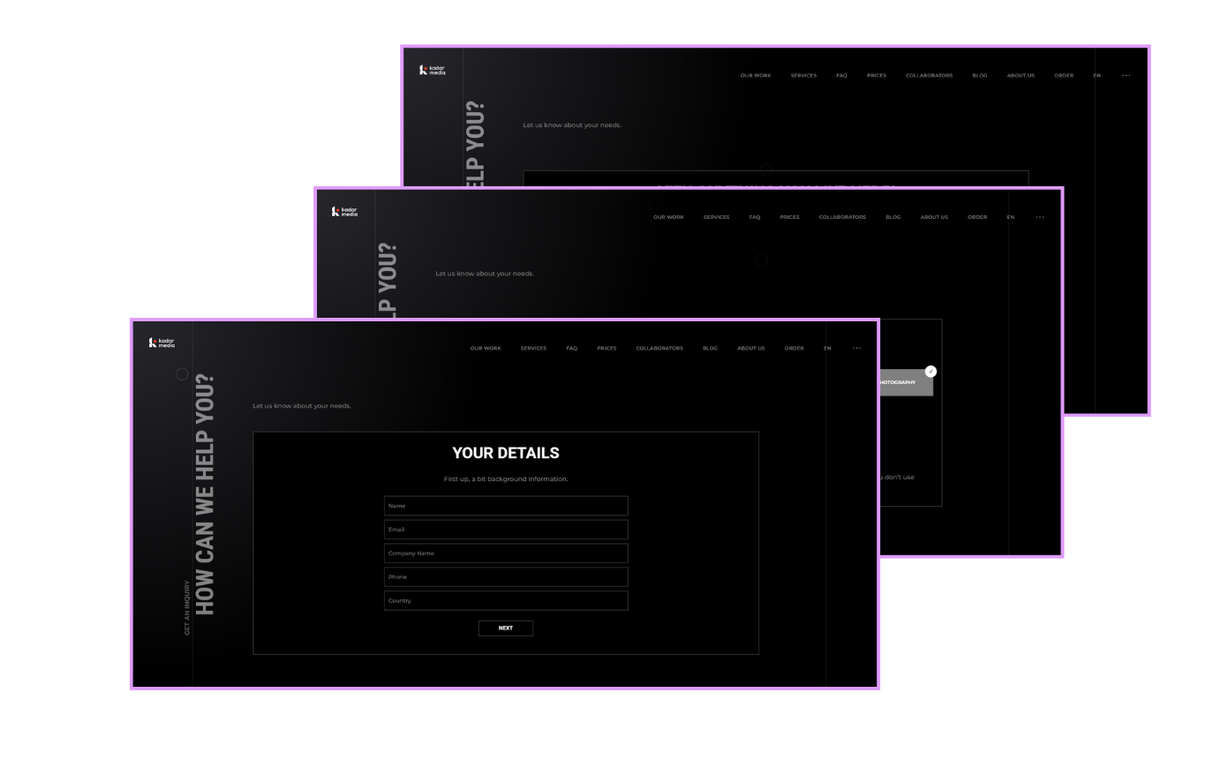
Multi-Step form- KM
This section of my portfolio showcases my work with multi-step forms, specifically focusing on the user experience and design of the order steps. Multi-step forms are crucial for complex processes like ordering video production services, as they break down the process into manageable chunks, reducing user overwhelm and improving completion rates.
Role: Frontend-Developer
Teammates: 1 Frontend developer, 1 backend developer, 1 project manager
Duration: 1 month
Status: Shipped 🚢

Challenges
My contribution to this project centered around creating a smooth and intuitive user flow. I
focused on:
Clarity and Simplicity: Each step of the form is clearly labeled and asks only for the necessary
information, avoiding unnecessary complexity. The language used is straightforward and easy for
clients to understand, even if they're not familiar with video production terminology.
Progress Indication: A clear progress bar visually communicates where the user is in the
process, managing expectations and encouraging completion.
Conditional Logic: The form dynamically adapts based on user input. For example, different
questions appear depending on the type of video production selected, ensuring relevance and
avoiding unnecessary fields.
Mobile Responsiveness: The form is fully responsive, ensuring a seamless experience across all
devices, whether a client is on a desktop computer or using their mobile phone.
Accessibility: Considerations for accessibility were incorporated to ensure the form is usable
by everyone, including those with disabilities.
